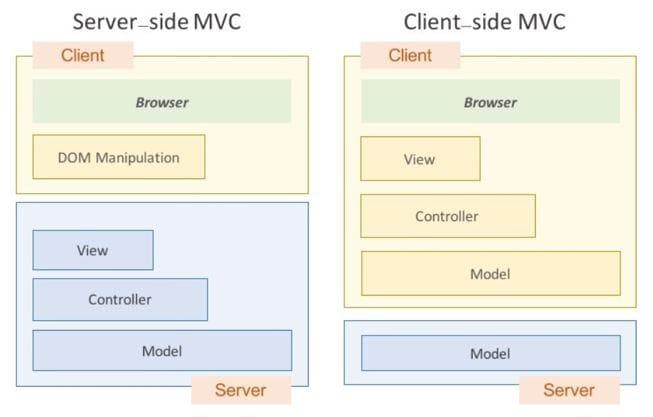
이미지 출처 : https://asfirstalways.tistory.com/244
서버 사이드 렌더링은 요청시마다 새로고침이 발생하며, 새로운 페이지를 서버에 매번 요청하게 됩니다.
모바일 환경이 대중화되고 그에 따라 제공되어지는 정보량이 많아지면서 기존의 방식과 다른 모바일에 최적화된 서비스의 필요에서 등장한 방식이 SPA(Single Page Application)입니다.
SPA(Single Page Application)은 브라우저가 로드된 이후에 페이지 전체를 서버에 요청하는 것이 아니라, 최초에 페이지 전체를 불러온 후에는 데이터만 필요에 맞게 변경하여 사용하는 웹 애플리케이션을 말합니다.
최초 요청에 대해서만 서버 측에서 제공하고 이후의 페이지 또는 데이터 변경에 대해서는 클라이언트 측의 스크립트를 이용해 렌더링함으로써 페이지의 로딩 성능을 향상 시킵니다.
참고
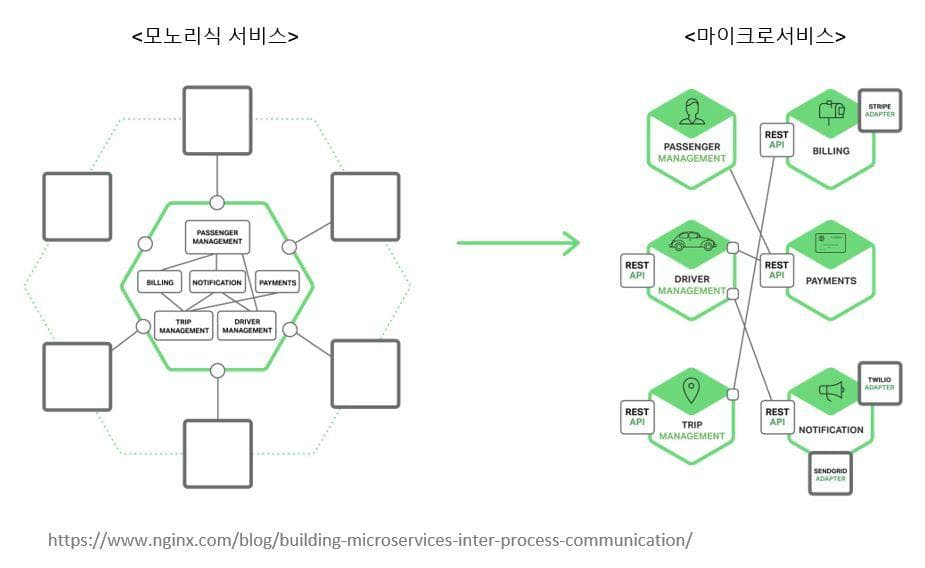
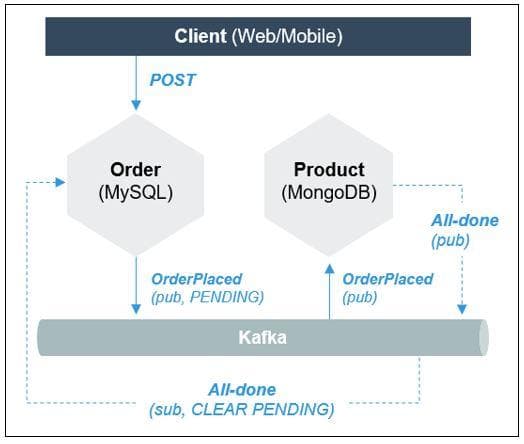
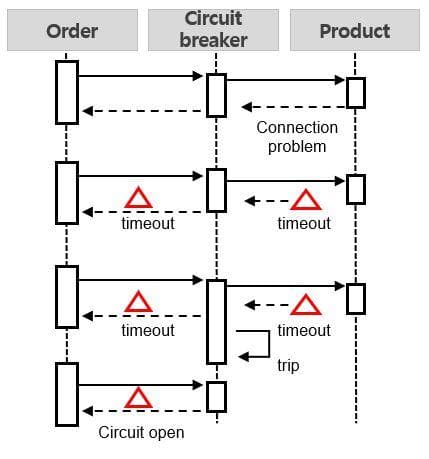
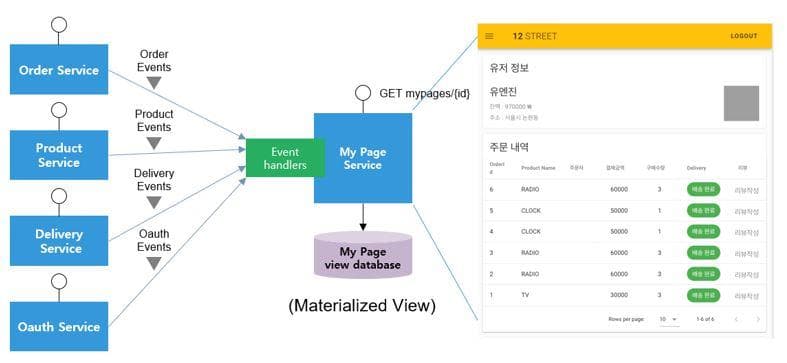
https://futurecreator.github.io/2018/10/04/inter-process-communication-in-microservices/
https://madplay.github.io/post/server-side-rendering-vs-client-side-rendering